这里的“开车”,是真的指开汽车……
这篇博文将记录从 2019 年 4 月拿到驾照开始,到目前为止我开过的汽车的体验、感受。很多是通过分时租赁平台或者按天租赁的平台租到车开的。
持续更新中。

富爸爸系列的书籍早有耳闻,而且学生时代读过《富爸爸:财务自由之路》的一部分。之所以只读一部分,是因为内容实在太啰嗦了。最近俩礼拜,每天抽一点时间,断断续续把另外一本《富爸爸:给你的钱找一份工作》读完了,感觉作者保持了一贯的啰嗦风格,水分比我读的上一本有过之而无不及。
啰嗦归啰嗦,这本书的主要目的还是比较明确的,即要告知读者培养一点财商,要记住钱能生钱,不要让自己的钱闲下来。本文简记一些新的收获,或者比较重要的投资理财理念。
难以预知的未来,难以琢磨的人心。自己总是永远都不够好。也许稀里糊涂,这辈子就过去了。人生啊。
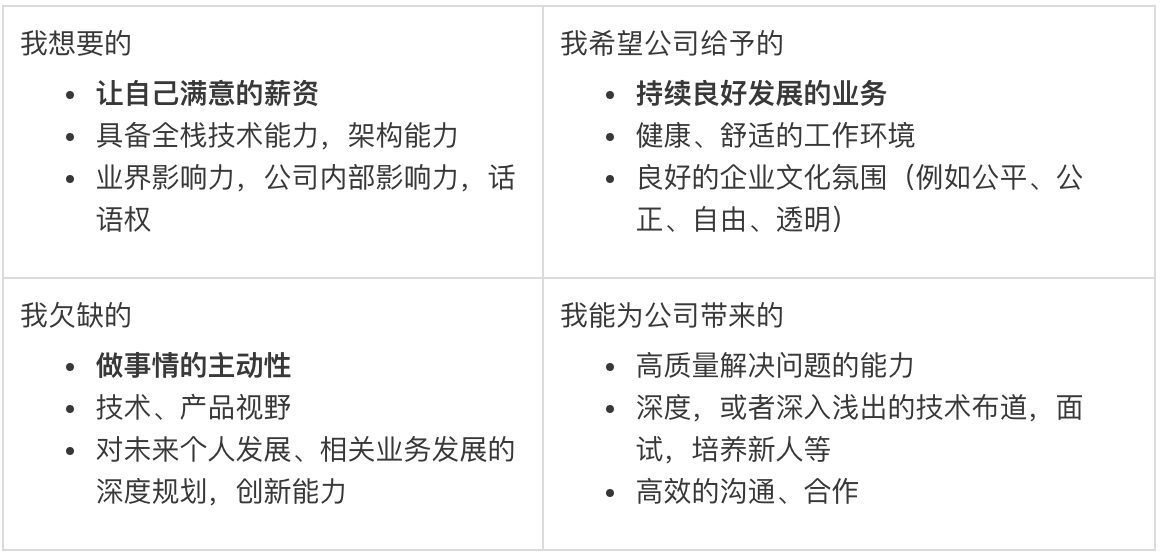
今年三十岁了,到了人生的一个重要里程碑。很多事情依旧没有想清楚。最近就个人职业发展方面,进行了一些深度思考。分别从下面表格的四个维度出发,列举了首要的几个因素。
加粗意味着很重要。

过路人1:工作十年,会发现,在哪儿都一样。
过路人2:做选择时,怎么确保选择的那个是正确的。
过路人3:即便当前已经很出色了,但依然可以更好。
过路人4:选择未来的行业;如果可以,选择公司的核心业务部门。
Source Map 是前端开发中非常有用的一种文件,它提供了源码映射的机制,使开发人员能够在本地开发过程或者线上环境基于源码进行调试或者错误堆栈分析。
JavaScript、CSS 代码的 source map 是根据 Source Map Revision 3 Proposal(这个文档在谷歌 Docs 里,如果打不开,可以下载 PDF)这个提案来实现的。提案里用一句话描述其特点为“Better bidirectional mapping”,即“更好的双向映射”。

按照提案一个 sourceMap 文件的内容实际上是一个 JSON 对象: