《精通CSS-高级Web标准解决方案》(第二版)于2014年上市,该书的第一版是2010年引入国内,英文版则是2009年第一次问世。书中的很多技术方案在今天看来已经比较过时了,但其理念则是不变的。例如 $2.4 节“规划、组织和维护样式表”,作者介绍的方式是在一个大的CSS文件里,通过明显的大块注释与空行,将不同的模块、组件分割开来。现在这种方式已经很少采用,大都是借助于 less/sass 等工具,采用多文件编写源码、单文件引入的方式,来将模块与组件样式更好地分离。但理念与初衷都是一样的:减少模块耦合,使代码更清晰易维护。
PS:这本书我在2015年8月购买,但两年半后才开始认真读,真是印证了“买书如山倒,读书如抽丝” ~~ (说白了就是懒,哈哈哈……)。
整体而言,部分过时的技术细节并不会掩盖这本书亮丽的光华。恰当的示例图片非常精准地指出了CSS2.1里那些容易让人理解错误的关键技术。

cascade 的读音
cascade [kæs’keid]
多类综合征
多类综合征,或者“多类症”(classitis),通常发生在CSS新手身上:他们常常在几乎所有的东西上添加类,从而试图更精确地控制它们的样式。早期的所见即所得编辑器(例如 Dreamweaver)也倾向于在应用样式的每个地方都添加类。
另一个类似的症状与滥用 HTML 标记 div 有关,叫做“多div症”(divitus)。例如制作导航栏时,在<ul>的外面再包裹一层div。
这都是代码结构不合理而且过分复杂的一个信号。
CSS 注释
CSS 只能用C语言风格的块级注释标记 /**/ 进行注释。
样式指南
每个网站,或者遵循了相同UI设计规范的多个网站,应该有一处以文档或者页面呈现的网站UI/组件样式指南。这样的指南可以提高网站的可维护性,帮助团队其他成员提升开发效率与正确性,等等,好处不一而足。
该指南里可以包括而不限于:
- 一般性的设计原则
- 常见组件的设计、处理方式
- 编码标准
关于IE盒模型与W3C盒模型
3.1.1 节提到了IE盒模型与标准盒模型的区别。并且认为IE的虽然合理,但是不符合规范,会造成严重的问题,不推荐使用 box-sizing: border-box;。
而时至今日,作者的理论也已经不再适用。由于IE盒模型与设计师的语言更为接近,因此大家在项目中还是会优先用 box-sizing: border-box; 对样式进行重置。
外边距叠加
外边距只在垂直方向上才会发生叠加。
这个叠加是贪婪的。
浮动
浮动会覆盖盒子,但是文本会绕排。
如果浮动的元素后面有一个文档流中的元素,那么这个元素的框会表现得像浮动根本不存在一样。但是,框的文本内容会受到浮动元素的影响,会移动以留出空间。用技术术语说,浮动元素旁边的行框被缩短,从而给浮动元素留出空间,因此行框围绕浮动框。
overflow: hidden | auto; 会有副作用,这会自动地清理包含的任何浮动元素。(我之前只知道overflow: hidden可以。现在才知道值为auto也可以清除浮动。)
链接样式的声明顺序
Loard Vadar Hates Furry Animals. => link, visited, hover, focus, active.
背景图片的位置
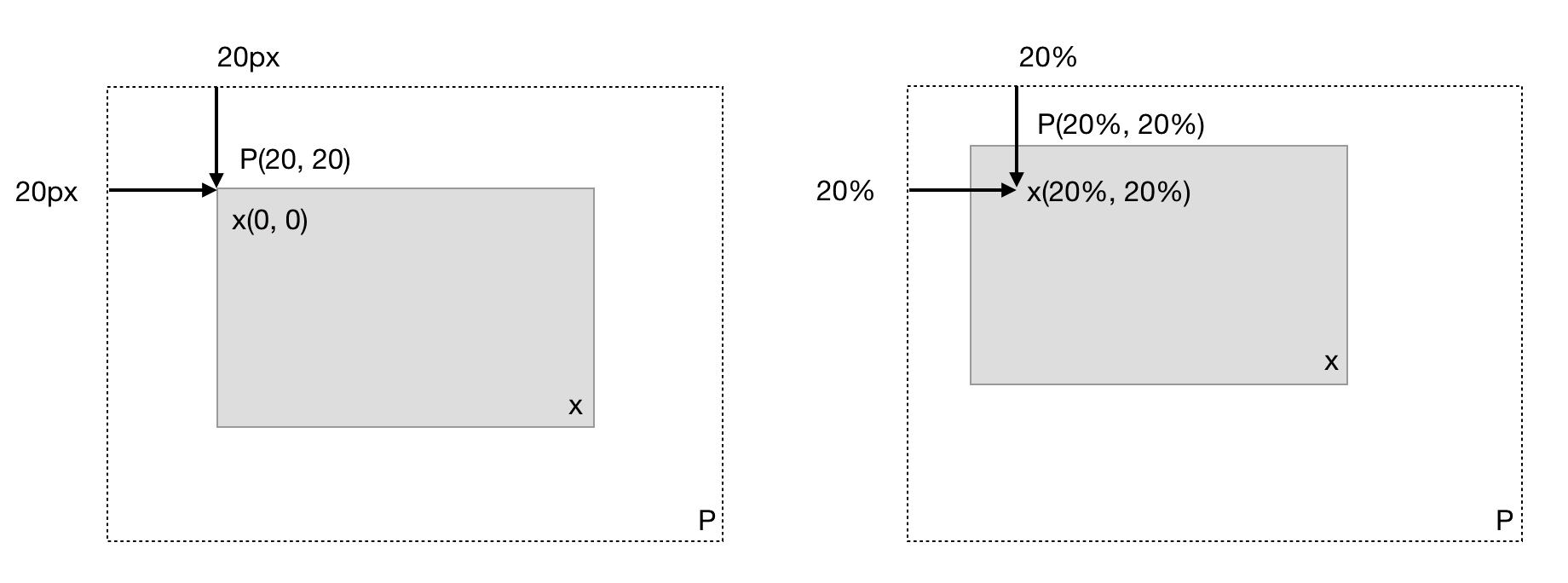
background-position 属性的值用像素和百分比定义,二者是有区别的。一图胜千言:

fieldset
用 fieldset 与 legend 对若干信息进行分组,比单纯用多层 div 要更具备语义化。示例:
1 | <fieldset style="border: 1px #af3333 solid; padding: 1em; border-radius: 5px;"> |
效果:
第8章“布局”有点过时了
如题。这一章的技术只有老的那些,主要是基于浮动。有点过时啦。
此外,第9章里也大量讲解了 IE6 浏览器下的一些常见 BUG 的解决方案。这个完全不必看。
中国是世界上 IE6 市场占有率最高的国家,但是截至今日,这个比例也只有 3.1% 而已。而且在逐月下降。见IE6 Countdown。
多栏文本布局
使用 column-count 可以声明多栏布局。大量文字时采用多栏文本布局的确很好看,然而,正如书中指出的,目前的问题主要在于设计与用户体验层面,其实用性目前仍然有待研究。