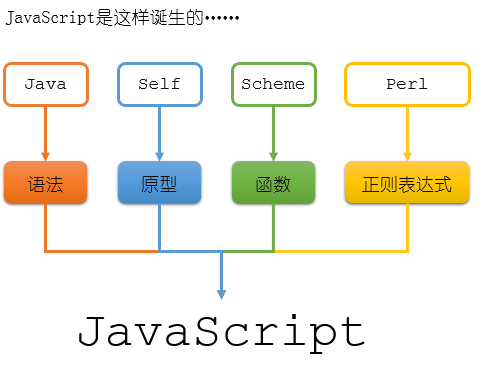
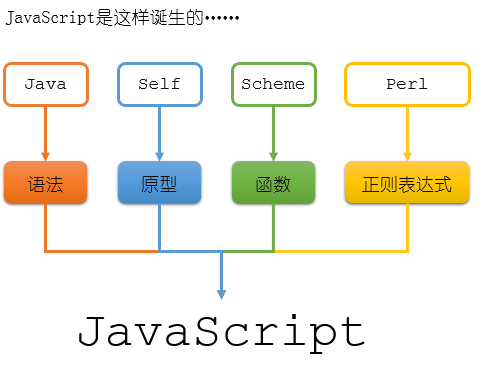
《JavaScript语言精粹》
伯乐在线 - 给JavaScript初学者的24条最佳实践

第3章 对象
检索
优先考虑使用.表示法,因为它更紧凑且可读性更好。
尝试从undefined的成员属性中取值将会导致TypeError异常,这时可以通过&&运算符来避免错误。
引用
对象通过引用来传递。它们永远不会被复制。
原型
Prototype
所有通过对象字面量创建的对象都连接到Object.prototype,它是JavaScript中的标配对象。
原型连接在更新时是不起作用的。当我们对某个对象做出改变时,不会触及该对象的原型。原型链只有在检索值的时候才被用到。
使用某对象作为原型创建新对象1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
| if(typeof Object.create !== 'function'){
Object.create = function(o){
var F = function(){};
F.prototype = o;
return new F();
};
}
var person = {
'first-name': 'Zilong',
'last-name' : 'Wang',
age : 25,
sayName : function(){
console.log('My name is '+ this['first-name'] + ' ' + this['last-name'] + '.');
}
};
var another_person = Object.create(person);
another_person.sayName();
another_person['first-name'] = 'San';
another_person['last-name'] = 'Zhang';
another_person.sayName();
person.sayName();
person.address = 'Beijing';
console.log(another_person.address);
console.log(another_person.hasOwnProperty('address'));
|
第4章 函数
函数对象
JavaScript设计得最出色的就是它的函数的实现。它几乎接近完美。但是,想必你也能预料到,JavaScript的函数也存在瑕疵。
JavaScript中的函数就是对象。对象是“名/值”对的几何并拥有一个连接到原型对象的隐藏连接。对象字面量产生的对象连接到Object.prototype。函数对象连接到Function.prototype(该对象本身连接到Object.prototype)。每个函数在创建时会附加两个隐藏属性:函数的上下文和实现函数行为的代码。
这里涉及的原型链如下图所示。