HTML5 Web Storage的目的是克服cookie的一些限制:当数据需要被严格控制在客户端上时,无须持续地将数据发送回服务器。这里只初步研究一下localStorage属性。要访问同一个localStorage对象,页面必须来自同一个域名(子域名无效),使用同一种协议,在同一个端口上。
Web Storage的两个主要目标是:
+提供一种在cookie之外存储会话数据的途径;
+提供一种存储大量可以跨会话存在的数据的机制。《JavaScript高级程序设计》
localStorage机制提供一个持续跨Web重载的JavaScript对象。这种机制似乎是合理的、一致的和稳定的。localStorage适于存储小规模的数据,如session信息和用户偏好。
—— 《HTML5应用开发实践指南》
对HTML5 localStorage属性介绍比较早且比较好的一篇文章:
HTML5 LocalStorage 本地存储 - xiaowei0705 - 博客园 - 20110419。
当然了,更权威的是W3C的规范文档:
Web Storage - W3C Recommendation 30 July 2013
###存储位置
Q:localStorage文件存储在哪里?
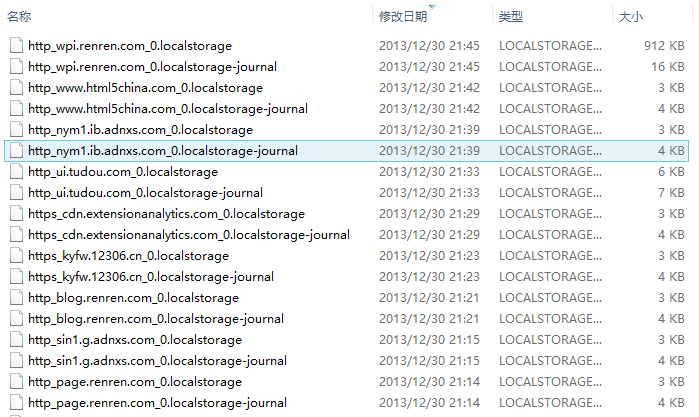
A:Windows 8 下,Chrome浏览器将本地存储文件放在C:\Users\username\AppData\Local\Google\Chrome\User Data\Default\Local Storage目录下。如下图所示。

用记事本打开任何一个文件,可以看到里面都是十六进制码。
遍历localStorage实例:
记录访问本页面的次数:
对于同一个浏览器,你每进入本页面一次,相应的记录会增加1。关掉浏览器、关掉电脑都木有影响。
###存储期限
Q:能保存多久?
A:存储在localStorage中的数据遵循这样的规则:数据保留到通过JavaScript删除或者是用户清除浏览器缓存。

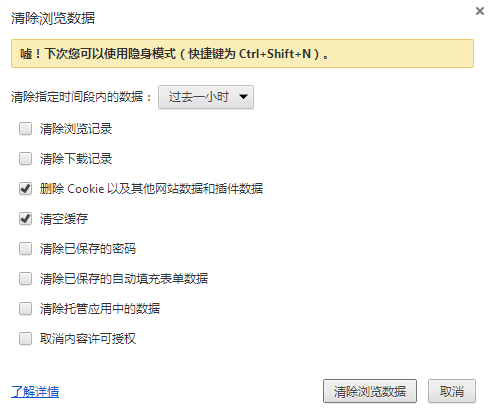
注意:仅仅勾选“清空缓存”并不能删除localStorage中的数据,起作用的是上面那项——“删除Cookie以及其他网站数据和插件数据”。
###其他
Kayo的文章《使用 jQuery Mobile 与 HTML5 开发 Web App —— HTML5 Web Storage》介绍了三个安全隐患。但从Chrome的那个local storage目录里可以看到,有1500多项,也就是说我这四个月(重装win8后)访问的700多个网站都使用了Web Storage特性(?)。总的磁盘占用量也不大,目前就用了12.8MB而已。